Une Création de dans les catégories Art, Bien-être & Santé, Décoration, Électronique, Maison, Projet de Groupe. Dernière modification le 16/11/2023 par Sgiraud.
Grâce à une bande LED RGB, créer une horloge colorée et bien plus...
Introduction
Les bandes LED WS2812B sont belles et pratiques. Chaque LED est adressable individuellement et peut prendre n'importe quelle couleur. De quoi créer des objets lumineux dynamiques, très beaux et laisser libre cours à l'imagination. On commence par une horloge.
Liste des matériaux
Liste des outils
Etape n°1 - le code
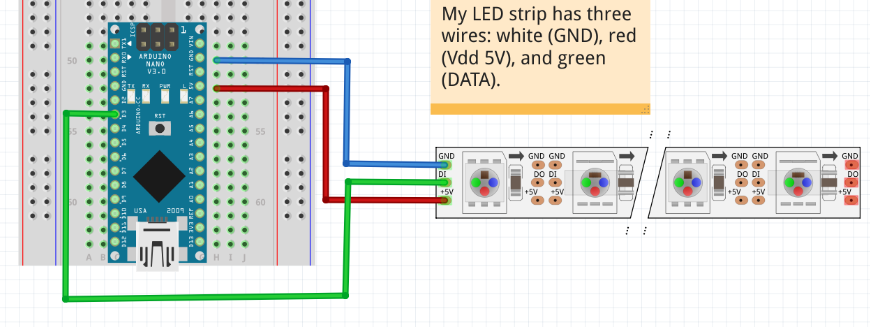
Pas de difficulté pour le cablage: 1 seul PIn en sortie est utilisé grâce au registre à décalage du WS2812B.
On utilise la librairie FASTLed.fr.
#include <FastLED.h> #define RGB_PIN 6 // LED DATA PIN #define RGB_LED_NUM 15 // 15 LEDs [0...14] #define BRIGHTNESS 200 // brightness range [0..255] #define CHIP_SET WS2812B // types of RGB LEDs #define COLOR_CODE GRB //sequence of colors in data stream CRGB LEDs[RGB_LED_NUM]; // Define the array of LEDs
void setup() {
FastLED.addLeds<CHIP_SET, RGB_PIN, COLOR_CODE>(LEDs, RGB_LED_NUM); FastLED.setBrightness(BRIGHTNESS); FastLED.setMaxPowerInVoltsAndMilliamps(5, 500); FastLED.clear();
}
void loop() {
// clock only
while (true) {tic_toc_color();}
}
void tic_toc_color(void) {
for (int hour = 0; hour < 11; hour++)
{
for (int minute = 0; minute < 59; minute++)
{
// seconds
for (int sec = 0; sec < 59; sec++)
{
// Red Green background
for (int j = 0; j < RGB_LED_NUM; j++)
{
LEDs[j] = CRGB(255 - (j*255/RGB_LED_NUM), (j*255/RGB_LED_NUM), 0 );
}
// hours
LEDs[int(hour*RGB_LED_NUM/23)] = CRGB(200, 0, 200 );
// minutes
LEDs[int(minute*RGB_LED_NUM/59)] = CRGB(100, 100, 200 );
// seconds blue
LEDs[int(sec*RGB_LED_NUM/59)] = CRGB(0, 0, 255 );
FastLED.show();
delay(1000);
} // seconds
} // minute
} // hour
}
Etape n°2 - Le 1er résultat
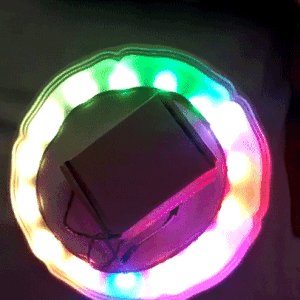
Avec une bande de seulement 15 LED:
- En violet: les heures
- En bleu clair (un peu rosé): les minutes
- En bleu: les secondes
- Le fond: un dégradé du rouge au vert en passant par orange et jaune
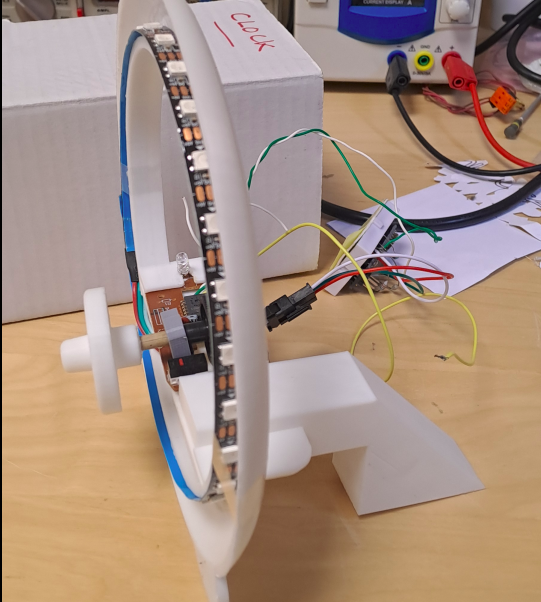
Etape n°3 - En cercle
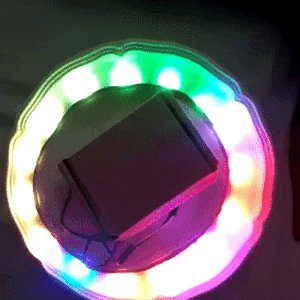
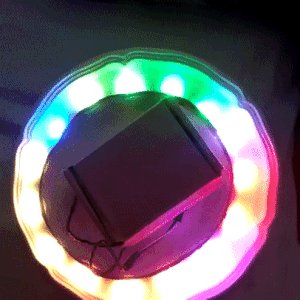
La lumière vient du reflet sur une surface blanche. En vitesse normale, les secondes en bleu font le tour en 1 minute.
La vidéo sature trop. En réalité, il n'y a pas de zones blanches.
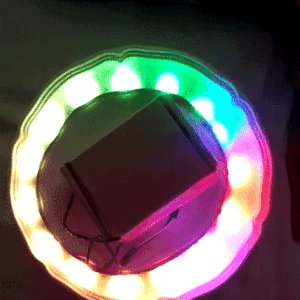
Etape n°4 - Ajout d'un filtre
Le filtre réduit la saturation tout en ajoutant du flou autour des leds. Sur ce proto, la bande est composée de 15 leds sur 50 cm.
Prochaine étape: utiliser une bande de 30 leds donc 2 fois plus dense pour un lumière plus continue.
Il faut maintenant :
- proposer des design sympas.
- et aussi trouver comme régler l'heure de manière intuitive et cool !
Des idées ?
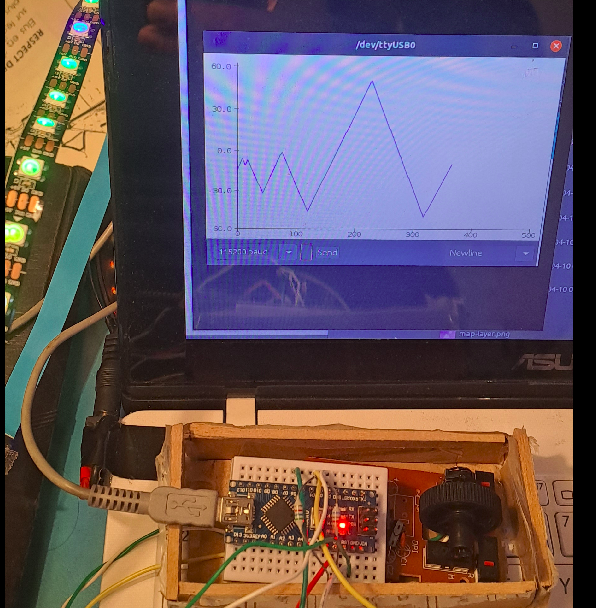
Etape n°5 - Réglages par roue codeuse
Une roue codeuse est la 1ere proposition pour des réglages rapides et intuitifs.
On a récurée celle-ci sur la molette d'un vieille souris. Une fois bien connectée et avec la library de Peter Harrison, le nano récupère les valeurs du compteur. On utilise 2 pins et des interruptions. Le résultat est fiable.
Ajouté au code de l'horloge, la roue permet déjà de régler la luminosité.
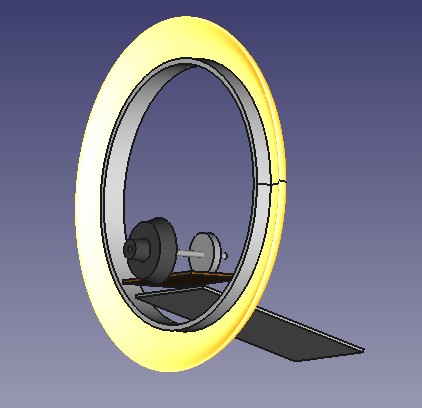
Etape n°6 - Idée de design
Comme la roue codeuse fonctionne bien, voici une proposition de support qui intègre le ruban lumineux et un bouton rotatif au centre.
Les lumières seraient orientées vers une surface courbe (représentée en jaune) pour un éclairage diffus.
Notes et références
des exemples:
https://www.makerguides.com/how-to-control-ws2812b-individually-addressable-leds-using-arduino/
https://www.electroniclinic.com/arduino-ws2812b-led-strip-connection-and-code/